SCCをコピペするだけ!見出しのデザイン集めてみた(^O^)/ パート2

「見出し」について調べていたら思いました。
えっ、もっといろいろなデザインを試してみたい(°▽°)
と言うことで、思うがままに見出しデザイン記事パート2を書いていきます。
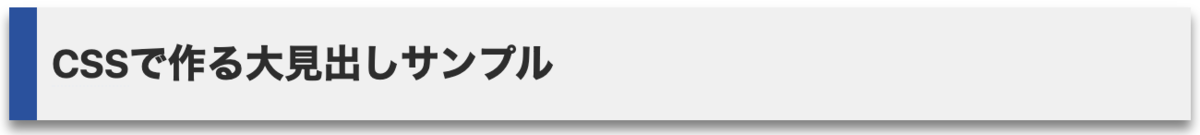
まずは大見出しから確認してみます。

CSSコードの表示
h3 {
color: #2d2d2d;
background-color: #f0f0f0;
border-left: 15px solid #1e50a2;
box-shadow: 0 5px 6px rgba(0, 0, 0, .5);
padding: 15px 8px;
}
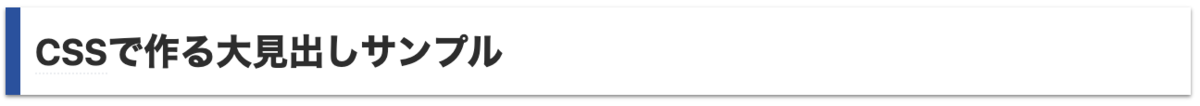
続いて、中見出しを確認してみます。

CSSコードの表示
h4 {
color: #2d2d2d;
background-color: #ffffff;
border-left: 8px solid #1e50a2;
box-shadow: 0 1px 2px rgba(0, 0, 0, .5);
padding: 9px 8px;
}
少しだけ工夫したシンプルな見出しを作ってみました。
自分のスタイルを見つけていこう。