【コピペするだけ】定番デザインまとめ(´∀`)♪

ブログを書く上で、見出しや囲い枠などは頻繁に使しますよね。
そこで、コピペするだけで使えるテンプレデザインをまとめました。
備忘録です。
見出しタグのカスタマイズ
まずは、Webページなどでよく見るシンプルな見出しデザインを紹介していきます。
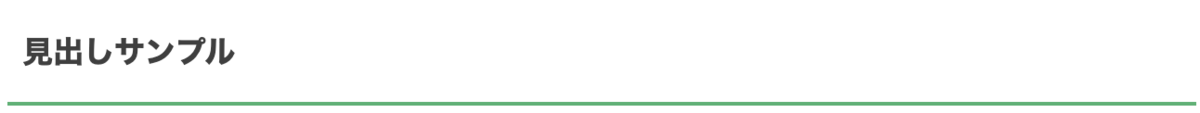
見出し①
サンプルコード表示結果

HTMLコード
CSSコード
border-bottom: 2px solid #3eb370;
font-size: 20px;
padding: 15px 8px;
}
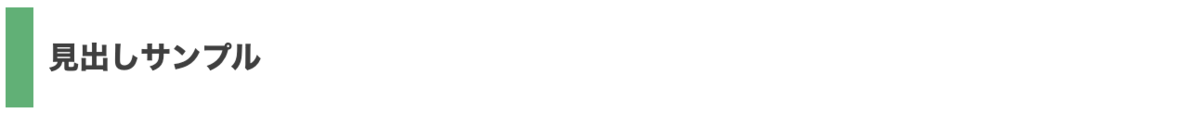
見出し②
サンプルコード表示結果

HTMLコード
CSSコード
border-left: 15px solid #3eb370;
padding: 15px 8px;
}
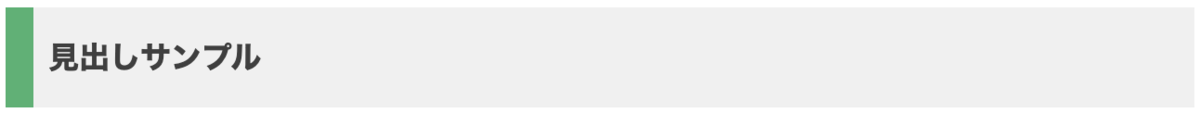
見出し③
サンプルコード表示結果

HTMLコード
CSSコード
background-color: #f0f0f0;
border-left: 15px solid #3eb370;
padding: 15px 8px;
}
囲い枠のカスタマイズ
続いて、囲い枠のデザインをいつくか紹介していきます。
囲い枠①
サンプルコード表示結果
HTMLコード
囲い枠②
サンプルコード表示結果
HTMLコード
囲い枠③
サンプルコード表示結果
HTMLコード
まとめ
コピペするだけで使える定番の見出しなどのデザインについて紹介しました。
色を変更したいときは、カラーコードを変更します。カラーコードについては、こちらを参考に→WEB色見本を見る
SCCをコピペするだけ!見出しのデザイン集めてみた(^O^)/ パート2

「見出し」について調べていたら思いました。
えっ、もっといろいろなデザインを試してみたい(°▽°)
と言うことで、思うがままに見出しデザイン記事パート2を書いていきます。
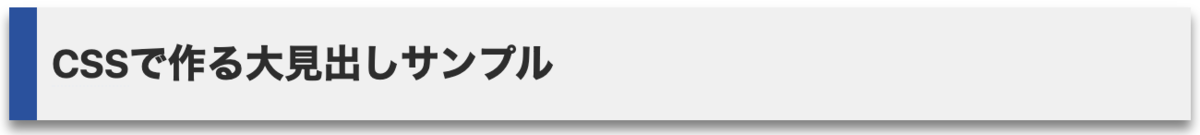
まずは大見出しから確認してみます。

CSSコードの表示
h3 {
color: #2d2d2d;
background-color: #f0f0f0;
border-left: 15px solid #1e50a2;
box-shadow: 0 5px 6px rgba(0, 0, 0, .5);
padding: 15px 8px;
}
続いて、中見出しを確認してみます。

CSSコードの表示
h4 {
color: #2d2d2d;
background-color: #ffffff;
border-left: 8px solid #1e50a2;
box-shadow: 0 1px 2px rgba(0, 0, 0, .5);
padding: 9px 8px;
}
少しだけ工夫したシンプルな見出しを作ってみました。
自分のスタイルを見つけていこう。
SCCをコピペするだけ!見出しのデザイン集めてみた(^O^)/

「見出し」で最初の印象が大きく変わるかなと思いました。
そのくらい大事ですよね。 ブログを読んでいて、見出しがないと読みづらかったりします。
そこで今回は CSSで簡単に作れる見出しまとめ を書くことにしました。
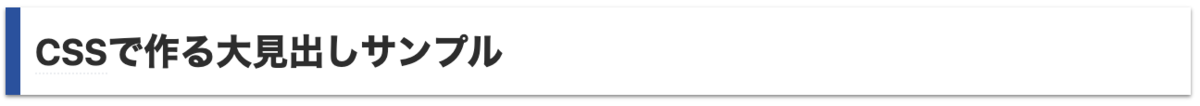
まずは大見出しから確認してみます。

CSSコードの表示
h2 {
border-bottom: 1px dotted #16160e;
border-left: 10px solid #16160e;
padding: 9px 8px;
font-size: 24px;
color: #2d2d2d;
}
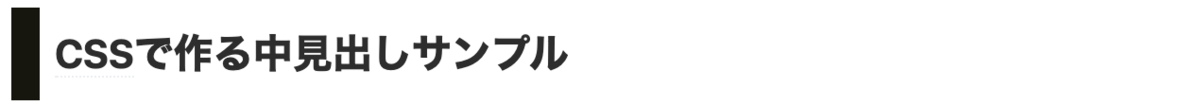
続いて、中見出しを確認してみます。

CSSコードの表示
h3 {
border-left: 15px solid #16160e;
padding: 9px 8px;
font-size: 24px;
color: #2d2d2d;
}
シンプルな見出しを作ってみました。
CSSを駆使して色々なデザインに挑戦していきます。
初投稿♪(´ε` )
思いつきで、初めて見ました♪
これから何を書くか・・・
特に決めてないので、マイペースに進めていきます。
あぁ、何を書いていこう。
では、また♪( ´▽`)